建站首发:Markdown语法开篇
一、为什么使用Markdown?
使用Markdown的契机在于自己建立的blog网站,在发布博文是不可能只是发布一段纯粹的文本吧,没有样式,没有标题,这样子会导致阅读时比较困难,因此使用Markdown就非常必要了。如此一来Markdown如何使用便作为我发布博文的第一件事,而这篇关于Markdown的文章也就顺理成章的成为了本博客的开篇文章。
Markdown正在成为一种流行的标记语言,得益于它
易写易读的特性,在程序员这一群体中使用越来越广泛
接下来简单讲解一下Markdown的一些基本问题,不深入探讨Markdown的其他问题,仅专注如何使用Markdown进行文章编写。
二、Markdown是什么?
1、含义
Markdown是一种轻量级标记语言,在编辑文本是通过在文本的前或后加入各种标记,从而可以快速将输入的文本内容进行排版的一种语言。
Markdown是一种文档的格式,文件后缀为.md,我们常用的word后缀为.doc``.docx
2、与常见的富文本编辑器区别
Markdown与常见的富文本编辑器(如word)的作用是一致的:二者都是通过对纯文本进行编辑,从而使纯文本呈现出不同的样子(如:文字颜色、大小等);这里的纯文本是指用户在编辑器输入的一段没有做过任何处理的文本数据
而两者不同点在于:富文本编辑器通常在输入文本之后通过点击某一项功能来调整文本(如点击字体大小功能改变字体大小);Mardkown则是在输入文本时通过在文本前后加入标记来实现改变文本的样式(如输入 ### 标题 这样可以得到一个三级标题)
3、Markdown的优势
在使用富文本编辑器编辑文字是是两个不同的动作,通常输入完文本再去找相应的功能来调整文本样式,而且一般都是写完一段文本就会选择去调整文本样式,故而无法保持一个流畅的写作思路
而Markdown的优势则在于我们在书写过程中不用刻意停下调整样式,注意力没有受到影响,故而能保持一个书写流畅的状态;这种方式就好比我们传统的纸笔写作,注意力始终集中在文字上
三、Markdown工具推荐
在使用Markdown编写文档之前,一件称手的编辑工具是必不可少的,我推荐的是Typora
![]()
它同时可以支持Windows、Linux和Mac
vsCode也是一款不错的编辑工具,vsCode提供编写跟预览两个窗口;而Typora则是编写跟预览两者的结合,在编写的同时即可直接显示效果, 对于个人来说更加符合所见即所得的Markdown理念
除此之外还有许多优秀的编辑工具,这里不做过多介绍
四、如何使用Markdown?
1、标题
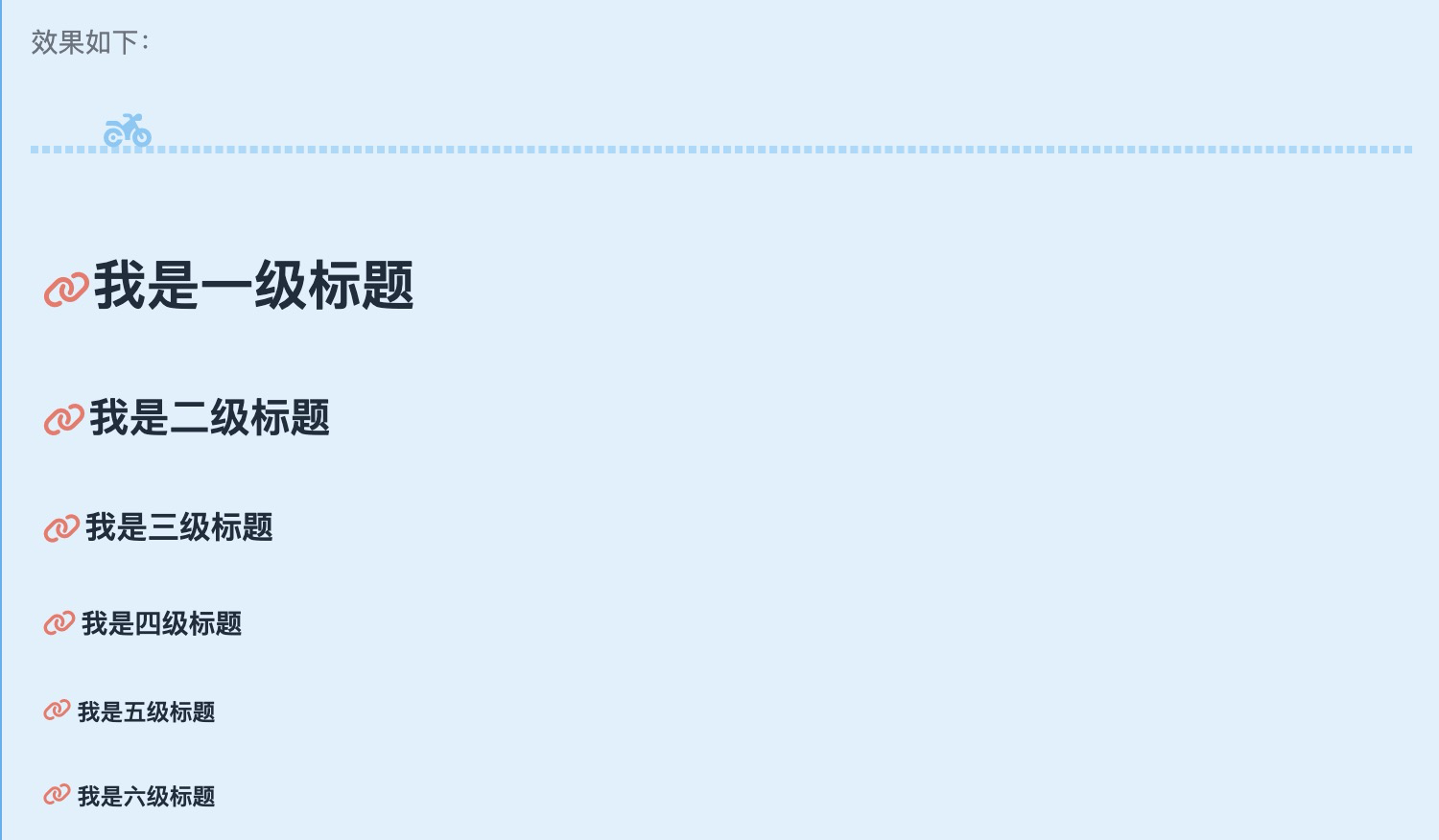
使用#号加空格进行标记,一个#号代表一级,两个代表二级,以此类推,#号后面必须带空格,否则无效果
# 我是一级标题
## 我是二级标题
### 我是三级标题
#### 我是四级标题
##### 我是五级标题
###### 我是六级标题效果如下:

2、字体
使用一个*或者_号表示斜体文本;使用两个*或者_号表示粗体文本;使用三个*或者_号表示粗斜体文本
*我是斜体文本*
_我是斜体文本_
**我是粗体文本**
__我是粗体文本__
***我是粗斜体文本***
___我是粗斜体文本___效果如下:
我是斜体文本
我是斜体文本
我是粗体文本
我是粗体文本
我是粗斜体文本
我是粗斜体文本
3、分割线
使用连续三个的减号---、下划线___或者星号***都可以实现下划线效果,三种方式都必须有至少三个符号(即三个减号或三个星号)
---
___
***效果如下:
4、删除线
使用连续的两个~~在文本的前后加入即可
~~我被删除了~~
同时也可以搭配一些其他的标记**~~我是被删除的粗体文本~~**
或者~~**我是被删除的粗体文本2**~~效果如下:
我被删除了
我是被删除的粗体文本
我是被删除的粗体文本2
5、下划线
使用标签<u></u>实现下划线
<u></u>效果如下:
我脚下有下划线
6、脚注
使用[^要注明的文本]实现脚注,如下所示:首先定义脚注,其次在下方输入脚注说明
[^要注明的文本]
[^要注明的文本]:脚注本注效果如下:
我后面的这个就是脚注^脚注
7、列表
7.1、有序列表
使用“数字加. ”的方式组成(即1. ),.后面需要加空格再输入文本,一般第二项不用输入,直接回车即自动出现第二项,这个需要看编辑器是否支持。
- 第一项
- 第二项
- 第三项
7.2、无序列表
使用*、+或者-号都可以,符号后面需要加空格再输入文本,一般第二项不用输入,直接回车即自动出现第二项,这个需要看编辑器是否支持。
* 第一项
* 第二项
+ 第一项
+ 第二项
- 第一项
- 第二项三者效果均如下:
- 第一项
- 第二项
只需在第一项下面键入一个制表(即table)然后输入任意的*、+或者-号都可以实现(有些编辑器在键入制表之后会自动生成二级三级列表),三级列表以此类推
二级列表效果如下:
- 第一项
- 第二项
三级列表效果如下:
- 第一项
- 第二项
- 第三项
7.3、有序与无序结合
1. 第一项:
- 第一项第一个
- 第一项第二个
2. 第二项:
- 第二项第一个
- 第二项第二个
效果如下:
- 第一项:
- 第一项第一个
- 第一项第二个
- 第二项:
- 第二项第一个
- 第二项第二个
7.4、任务列表
使用*、+、- 其中一个与[ ]组,*、+、- 后面必须有空格,[ ]中间必须有空格;在[]中间填入字母x可实现选中效果,也可以在效果出来后直接勾选进行选中
* [ ] 测试*
+ [ ] 测试+
- [ ] 测试-
* [x] 测试选中效果如下:
- [ ] 测试*
- [ ] 测试+
- [ ] 测试-
- [x] 测试选中
⚠️:我blog的hexo主题没有进行处理复选框,但是Markown是可以使用的,效果如下图

8、区块
8.1、单层区块
使用> 标记,> 后面需要加空格,否则无效果
> 区块
效果如下:
区块
8.2、多层区块
只需在区块里再使用> 即可在区块中再出现嵌套的区块,可以嵌套多层区块
多层区块效果如下:
第一层区块
第二层区块
第三层区块
8.3、列表中使用区块
只需在二级列表中输入>即可,这一块区块等级等同于一级列表,以此类推出第二、三…级列表
效果如下:
一级列表第一项
一级列表第一项列表区块第一行
一级列表第一项列表区块第二行
一级列表第二项
一级列表第二项列表区块第一行
二级列表第一项
二级列表第一项列表区块第一行
9、代码块
使用`文本`号对需要高亮提示的文本或者函数进行标注,(这个看使用习惯)
`main()`函数效果如下:
main()函数
注:高亮方式还有使用==文本==的形式实现,但个人感觉`文本`更好用,文本更高亮。
使用```进行标记,输入代码语言回车即可创建属于该语言的代码块
```java +回车效果如下:
10、链接
10.1、直接输入型链接
在文档中直接输入链接文本,也可以点击访问
www.gocit.cn效果如下:
www.gocit.cn 无特殊效果,仅可点击
10.2、包裹型链接
使用<url> 的形式写入,在某些编辑器下会有带下划线的效果。
<http://www.gocit.cn>效果如下:
10.3、命名链接
使用[链接名称](url "可选备注")的形式写入,不直接显示链接,而是显示链接名称。
[猪猪杀手的blog](www.gocit.cn)效果如下:
10.4、跳转链接
使用[链接名称](#标题名称)的形式写入,标题名称必须存在且名称前需要输入#号,该链接可以直接在页内跳转
标题讲解请见[标题](#1、标题)效果如下:
标题讲解请见标题
⚠️:最好是在需要跳转的地方添加一个锚点,亲测上面方式有可能无法跳转,锚点方式更稳定
锚点添加方式如下:
只需在需要跳转的位置旁放上一个html标签,如span,再定义好id(示例设置锚点在标题
10、链接处)
10、链接<span id="锚点id"></span>[]括号内还是填写显示的名称,()括号内填写锚点的id,还是要在前面加
#号
点击跳转到[10、链接](#锚点id)效果如下:
点击跳转到10、链接
10.5、高级链接
通过变量设置一个链接,变量在链接后或者文章末尾赋值。
我是由变量设置的链接A[我的blog][A]
我是由变量设置的链接B[百度一下][B]
下面是变量的赋值(变量赋值在效果中不会显示)
[A]:http://www.gocit.cn
[B]:http://www.baidu.com效果如下:
11、图片
使用的方式插入图片(可选标题为鼠标放置在图片中不动时的提示文字),图片插入的方式与链接 方式相似,但前面多一个感叹号


也可以使用网址的方式
[链接图片示例][pic]
[pic]:http://qiniu.gocit.cn/blog_posts/postsImg/posts1/Markdown_pic_3.png?imageslim⚠️:pic是对上面链接图片示例的pic赋值,可以放在文章最下面;这里对链接的赋值不会在效果中显示,只会显示一个可点击的
链接图片示例效果如下:
12、表格
使用|来分隔不同单元格,使用-来分隔表头和数据行。
| 表头列1 | 表头列2 | 表头列3 |
| -----| ---- | ---- |
| 一行一列 | 一行二列 | 一行三列 |
| 二行一列 | 二行二列 | 二行三列 |效果如下:
表头列1 表头列2 表头列3 一行一列 一行二列 一行三列 二行一列 二行二列 二行三列
分别使用:-、-:、:-:表示左对齐、右对齐、居中对齐
| 表头列1 | 表头列2 | 表头列3 |
| :-----| ----: | :----: |
| 一行一列 | 一行二列 | 一行三列 |
| 二行一列 | 二行二列 | 二行三列 |效果如下:
表头列1 表头列2 表头列3 一行一列 一行二列 一行三列 二行一列 二行二列 二行三列
推荐使用Typora:在Typora中则不需要全部打出来、只需打出第一行表头,便可以直接设置表格的对齐方式、增加新的一行或一列
13、高级技巧
13.1、html标签以及emoji表情
Markdown支持使用一些html标签来实现效果,下面使用<font>标签演示
<font face="宋体" color="red" size="3">字体大小、<font face="楷体" color="pink" size="6">颜色</font>、字体等信息</font>效果如下:
字体大小、颜色、字体等信息
Markdown支持输入emoji表情包,但是我记不住表情包,这里只演示一个,具体可以自行百度国际通用表情包;另外,推荐使用Typora:Typora在输入:号之后输入任意字符可以联想出表情包
:smile:效果如下:
:smile:
⚠️:我blog的hexo主题没有进行处理表情包,但是Markown是可以使用的,效果如下图

13.2、转义符
使用\可以对符号进行转义
没转义效果:**我是没转义效果**
转义效果:\*\*我是转义效果\*\*效果如下:
没转义效果:我是没转义效果
转义效果:**我是转义效果**
对**转义后文本不加粗了,显示*号,一些情况下我们需要这些符号显示出来,就需要使用到\进行转义
13.3、公式
使用$$公式$$进行标记便能显示公式,推荐使用Typora,只需要输入$$+回车就可以编写公式了
$$
a_n = a_1q^{n-1}= \frac {a_1}{q} \cdot q^n(n \in N^*) \\
其中前 n 项的和公式为:\\
S_n =
\begin{Bmatrix}
\frac {a_1 \cdot (1-q^n)}{1-q} &,q \neq 1 \\
na_1 &,q=1
\end{Bmatrix}
$$效果如下:
$$
\begin{Bmatrix}
a & b \\
c & d
\end{Bmatrix}
$$效果如下:
$$
\begin{CD}
A @>a>> B \\
@VbVV @AAcA \\
C @= D
\end{CD}
$$效果如下:
$$
H_2 + O_2 = H_2O
$$效果如下:
其中_标出下标,^标出上标
如:
H_2
X^2
公式方面不做过多的解释,主要是不懂,感兴趣的可以自行查找这一方面的教程
13.4、流程图(示例)
说明:使用```mermaid 代码块方式可以直接在代码块中编写流程图(代码块需要支持mermaid语言)
本博客使用{% mermaid %}文本内容{% endmermaid %}标签的形式编写,且提供演示文本内容
注:Typora内置该语言,可直接使用```mermaid方式
流程图示例文本内容如下:
1 | graph LR |
⚠️:graph LR为横向图、graph TD为竖向图
graph LR
O[效果如图]
A[方形] -->B(圆角)
B --> C{条件a}
C -->|a=1| D[结果1]
C -->|a=2| E[结果2]
F[横向流程图]
13.5、时序图(示例)
说明详见:13.4、流程图
具体可以看以下链接时序图示例文本内容如下:
1 | sequenceDiagram |
sequenceDiagram 对象A->对象B: 对象B你好吗?(请求) Note right of 对象B: 对象B的描述 Note left of 对象A: 对象A的描述(提示) 对象B-->对象A: 我很好(响应) 对象A->对象B: 你真的好吗?
13.6、甘特图(示例)
说明详见:13.4、流程图
具体可以看以下链接甘特图示例文本内容如下:
1 | gantt |
gantt
dateFormat YYYY-MM-DD
title 软件开发甘特图
section 设计
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI设计 : des3, after des2, 5d
未来任务 : des4, after des3, 5d
section 开发
学习准备理解需求 :crit, done, 2014-01-06,24h
设计框架 :crit, done, after des2, 2d
开发 :crit, active, 3d
未来任务 :crit, 5d
耍 :2d
section 测试
功能测试 :active, a1, after des3, 3d
压力测试 :after a1 , 20h
测试报告 : 48h
13.7、类图(示例)
说明详见:13.4、流程图#13.4、流程图(示例))
具体可以看以下链接类图示例文本内容如下:
1 | classDiagram |
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
13.8、状态图(示例)
说明详见:13.4、流程图#13.4、流程图(示例))
具体可以看以下链接状态图示例文本内容如下:
1 | stateDiagram-v2 |
stateDiagram-v2 [*] --> Still* Still --> [*] Still --> Moving Moving --> Still Moving --> Crash Crash --> [*]
13.9、饼/圆形图(示例)
说明详见:13.4、流程图
具体可以看以下链接饼/圆形图示例文本内容如下:
1 | pie |
pie
title 销售图
"苹果" : 100
"橘子" : 200.4
"香蕉" : 50
借鉴链接
Markdown 完全入门(上)
Markdown 教程
Markdown 高级技巧
Markdown类图学习
Markdown mermaid种草(7)_ 状态图
mermaid 饼图使用指南
Markdown文档基础编写方式篇完结,更多深层知识持续更新中!!!
声明
借鉴部分均注明了原文出处,可在文章的`借鉴链接`处获取原文出处文中若内容有涉及原版权,请邮件联系elvin-chen@qq.com,涉及的相关文章或内容将会及时更改或取消发布

